
Nel seguente articolo Vi mostriamo come creare una grafica con motivi paisley usando i Pennelli diffusione e il pannello Aspetto con Adobe Illustrator.
Prima di iniziare, ringraziamo Envatotuts+ per il tutorial che abbiamo deciso di tradurre e condividere con voi.
Iniziamo!
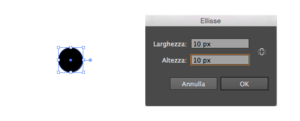
1. Per prima cosa create un Pennello diffusione che integrerete nel vostro stile. Saranno tutti creati usando lo strumento ellisse (Abbreviazione da tastiera “L”). Fare click sulla tavola da disegno e generare un cerchio di 10pixel per 10 pixel con un riempimento di colore nero e nessuna traccia.
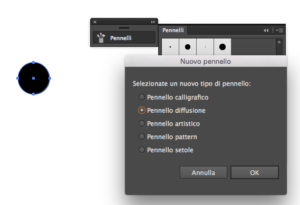
Selezionate la forma e nel pannello Pennelli cliccare su nuovo pennello.
Nella finestra pop up che si aprirà selezionate la voce Pennello diffusione.
Nominatelo “cerchio colorato” e cambiate la Colorizzazione in Tinte.
Date l’OK quando avete fatto.


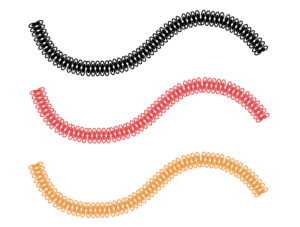
Se avete creato il vostro pennello con il riempimento nero e Tinte come metodo di Colorizzazione, potrete gestire il colore del vostro pennello cambiando il colore della traccia prima di utilizzarlo.
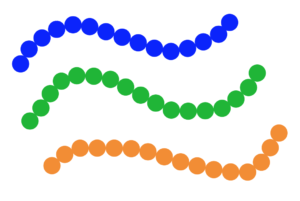
Qui sotto potete vedere alcuni esempi del risultato che otterrete.

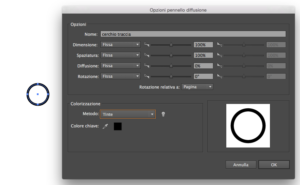
2. Ora dovrete creare un altro pennello, con le stesse dimensioni del primo, ma questa volta sarà la traccia ad avere un colore mentre il riempimento resterà vuoto. Quindi brevemente: disegnate un cerchio con un diametro di 10px con il bordo nero; create un nuovo Pennello diffusione che chiamerete “cerchio traccia” ed impostate come Colorizzazione la voce Tinte. Dare l’ok a fine operazione.

Il risultato è il seguente.

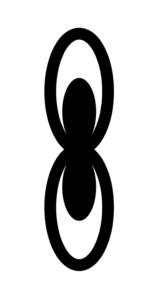
3. Il prossimo Pennello diffusione è un po’ più complesso, userete comunque lo strumento Ellisse come partenza. Cliccate sulla tavola da disegno e impostate 10 pixel x 5 pixel per formare un ellisse che avrà uno spessore di traccia di 0,75 pt di colore nero e nessun riempimento. Ora copiate con la combinazione da tastiera cmd+C su Macintosh oppure ctrl+C su Windows ed incollate nella stessa posizione con la combinazione cmd+F oppure crtl+F. Cambiate l’ellisse duplicata togliendo colore e spessore allatraccia e riempiendo l’interno con in colore nero, ed utilizzate lo strumento Trasformazione libera (E) per ridurre a metà la forma. Allineate la fine delle due forme. Duplicate entrambi le ellissi e mantenendole selezionate dal menù in alto eseguite Oggetto>Trasforma>Rifletti orizzontale per specchiare la forma duplicata. Ecco sotto come dovrebbe essere il risultato.

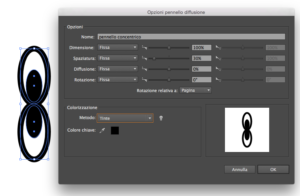
4. Il passaggio che dovete fare ora è lo stesso dei precedenti, l’unica eccezione è quella che la percentuale della Spaziatura deve essere impostata al 30% e la rotazione relativa deve essere rispetto al tracciato e non alla pagina. Potete chiamare questo pennello “pennello concentrico” e cambiare come sempre il metodo Colorizzazione su tinte. Quando siete pronti date l’OK.

Sotto potete vedere il risultato che dovreste ottenere dal pennello creato. Questo pennello deve avere la Spaziatura impostata sul 30% perché la sua forma allungata ripetuta nella pennellata risulterebbe sovrapposta, in caso questo spazio non venga impostato. La rotazione relativa al tracciato, invece, consente al pennello di ruotare nell’inclinazione del tracciato ottenendo così una curva corretta.

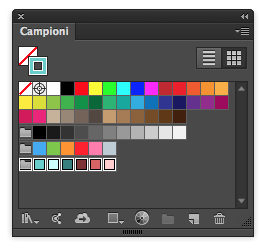
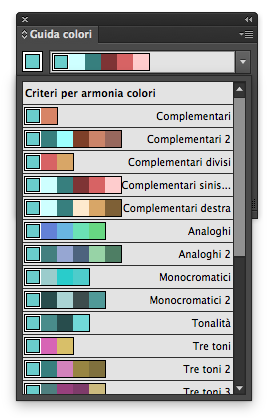
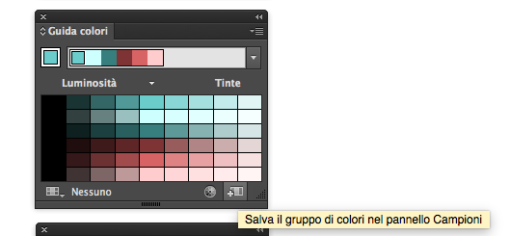
5. Avete creato i vostri tre pennelli diffusione, è arrivato il momento di scegliere la vostra palette di colori. Nell’esempio è stato scelto un colore azzurro-verde, quindi è opportuno scegliere dei colori da abbinare che possano star bene. Per fare questo Illustrator mette a disposizione la tabella Guida colori, che trovate nel Menù in alto sotto la voce Finestra>Guida colori. Da qui nel menù a tendina potete scegliere una tra le varie combinazioni che Illustrator propone ed aggiungerla alla vostro pannello Campioni grazie al bottone in basso a destra nel pannello della Guida colori (salva il gruppo di colori nel pannello Campioni). Inserirà una cartella in fondo a tutti i campioni con i colori da voi scelti.


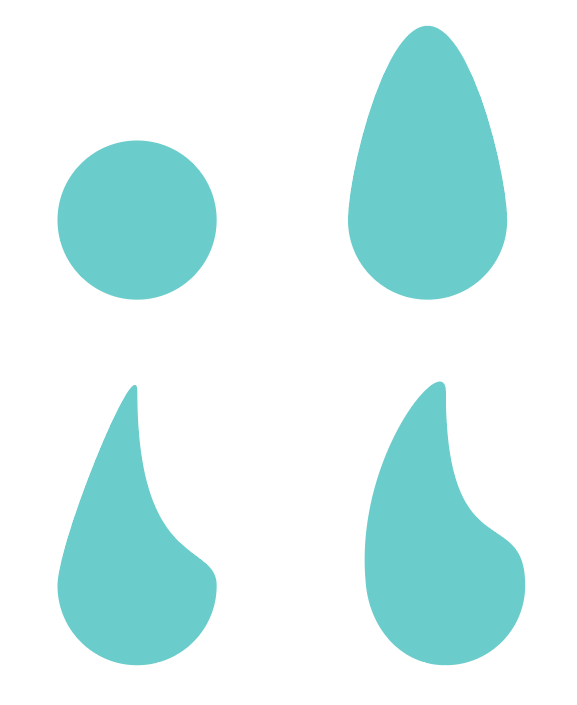
6. Ora avete i pennelli diffusione e la vostra palette, è arrivato il momento di creare la forma a goccia per la base del vostro Paisley. Quindi disegnate un cerchio con lo strumento ellisse, tenendo premuto il comando Shift+ alt e trascinando con il mouse verso l’esterno. Usate la selezione diretta per modificare la il vostro cerchio come mostrato nei passaggi qui sotto.

7. A questo punto è il momento di utilizzare la Palette Aspetto. Andrete a famigliarizzare con le voci del menù a tendina chiamate Aggiungi nuovo riempimento, Aggiungi nuova traccia e Duplica elemento.
Aggiungi nuovo riempimento vi permetterà di associare l’ultimo colore che avrete selezionato. Lo stesso per l’opzione Aggiungi nuova traccia. Duplica elemento invece è differente. Quando evidenziate una traccia o un riempimento nella Palette Aspetto e poi scegliete la voce duplica elemento, questo comando letteralmente duplicherà tutti gli elementi associati con quella traccia e quel riempimento. Così tutti gli effetti, i colori, le opzioni di traccia, pennelli e trasparenze, verranno duplicati. Questo è utile quando si vogliono duplicare più volte elementi andando a modificare solo uno o due parametri. Scoprirete più avanti il perché.
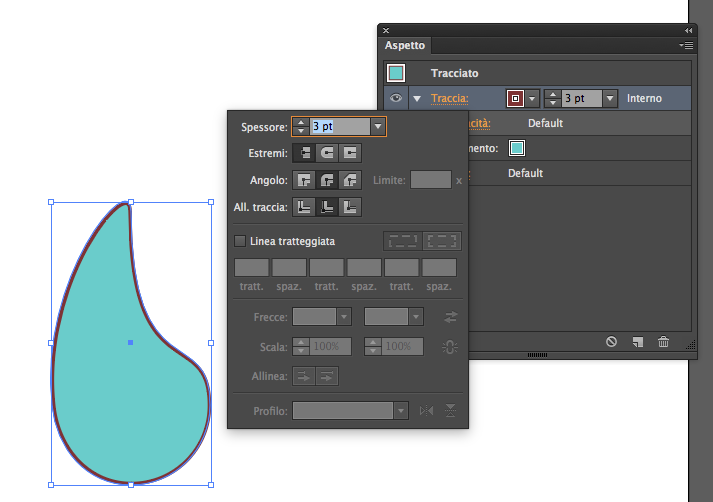
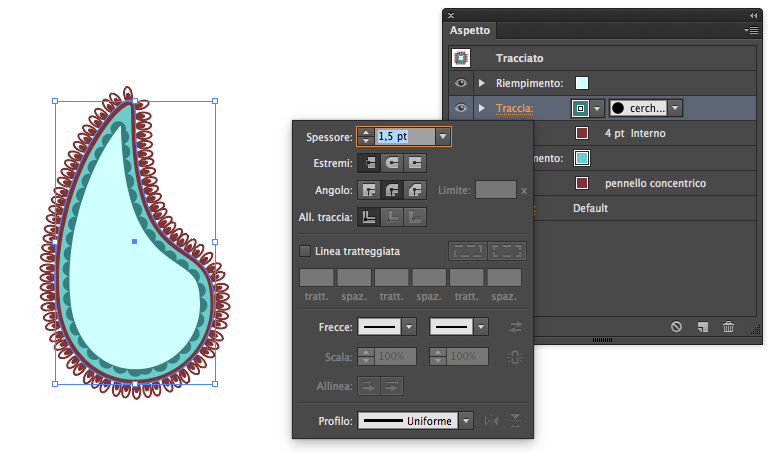
8. Partite dando un colore di riempimento e 3 pt di traccia di un altro colore. Se cliccate su “Traccia” nel pannello Aspetto, questo vi darà l’accesso alle opzioni della traccia.

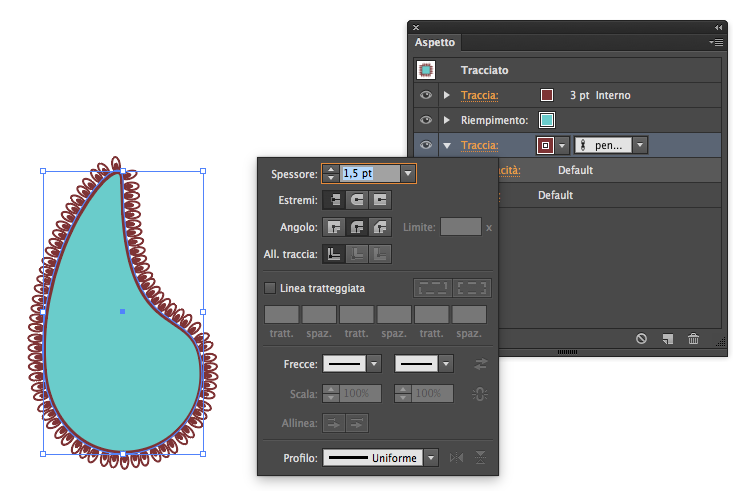
Duplicate con il comando nel menù a tendina “Aggiungi nuova traccia” e a questa applicate il pennello concentrico che avete creato in precedenza, date alla traccia 1,5 pt di spessore e portate questa traccia sotto tutto in modo che sia visibile solo metà della decorazione come nell’immagine sotto.

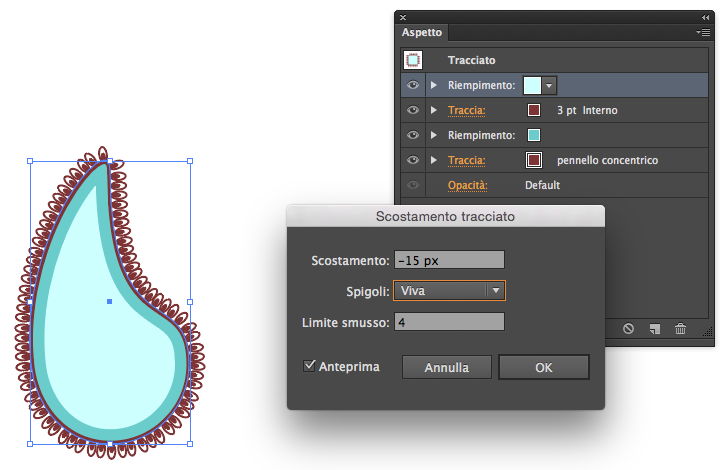
9. Aggiungete un nuovo riempimento, con un colore diverso da quello scelto in precedenza, portate questo sopra tutto. Sempre nel pannello Aspetto, in basso, è presente il bottone degli effetti (fx), cliccate e scegliete tracciato > scostamento tracciato. Inserite nel campo dello scostamento -15pt e date l’OK. Questo consentirà di diminuire l’area di riempimento, un valore positivo al contrario avrebbe aumentato oltre la forma la vostra area.

Aggiungere una nuova traccia, dare anche a questa l’effetto Scostamento tracciato di -15px e dare uno spessore di 3pt.

10. Andate ora ad aggiungere una decorazione sulla linea appena creata. Per fare questo dovrete aggiungere una nuova traccia, dare a questa l’effetto Scostamento tracciato di -15px e dargli un colore diverso. Applicate a quest’ultima traccia il Pennello diffusione che avevate in precedenza chiamato “cerchio colore”. Date infine 1,5pt di spessore e spostate questa traccia sotto al livello di riempimento più piccolo che risulta all’interno della forma. In questo modo sarà visibile solo metà del pennello.

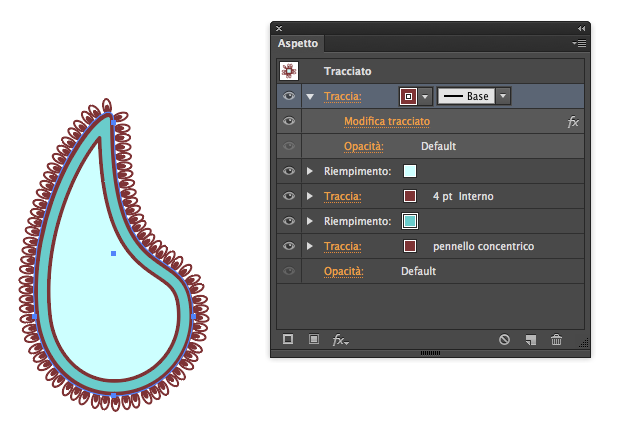
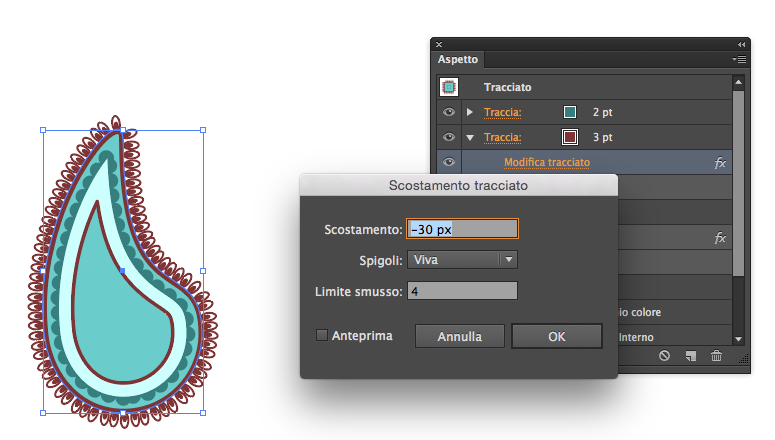
11. Nel prossimo passaggio dovrete duplicare gli elementi di riempimento e di traccia che nell’esempio qui sotto equivalgono al riempimento interno azzurro e alla traccia a cui avevate applicato il pennello “cerchio colore”. Togliete il pennello dalla traccia cambiando con una linea base e cambiate colore, se vi aggrada, e al riempimento invece potete dare lo stesso colore del riempimento di fondo. A entrambi date uno scostamento di tracciato di -30px.

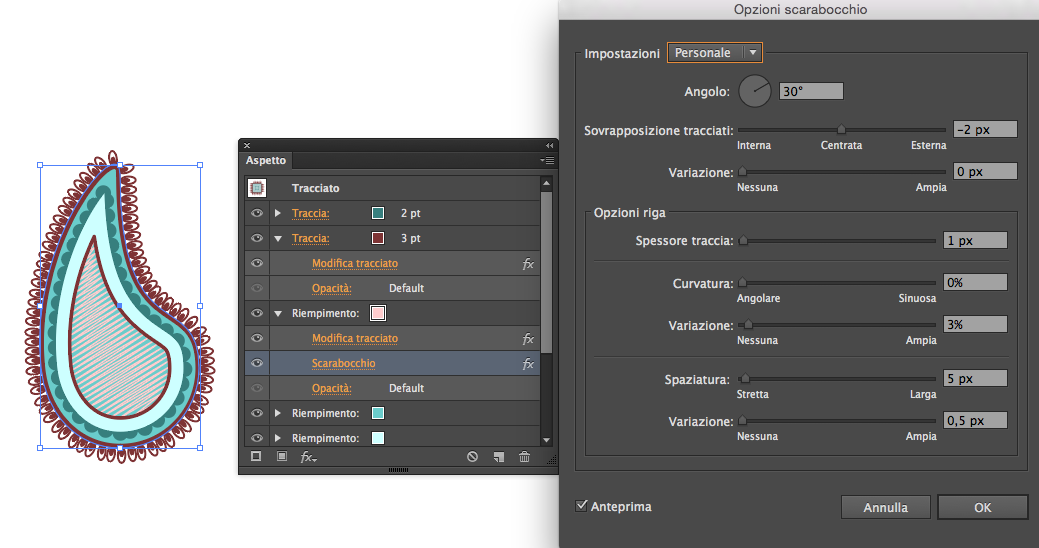
12. Selezionare l’ultimo riempimento che avete duplicato e duplicatelo nuovamente. Cambiate il colore di riempimento e poi cliccate su Effetti>Stilizzazione>Scarabocchio e usare le varie impostazioni per aggiungere un questa fantasia alla vostra grafica.

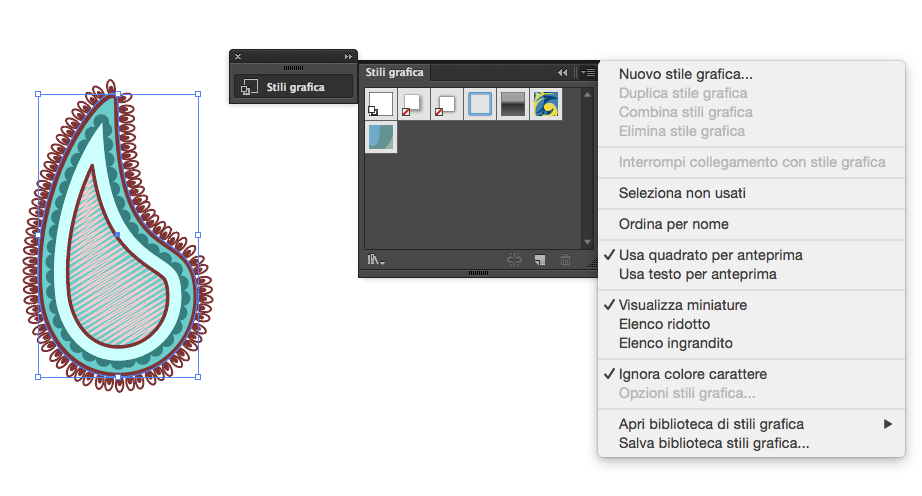
13. Il vostro motivo a Paisley è pronto! Potete salvarlo nel pannello Stile grafica, tenendolo selezionato e dal menù a tendina sulla destra del pannellino, cliccate su Nuovo stile grafica.

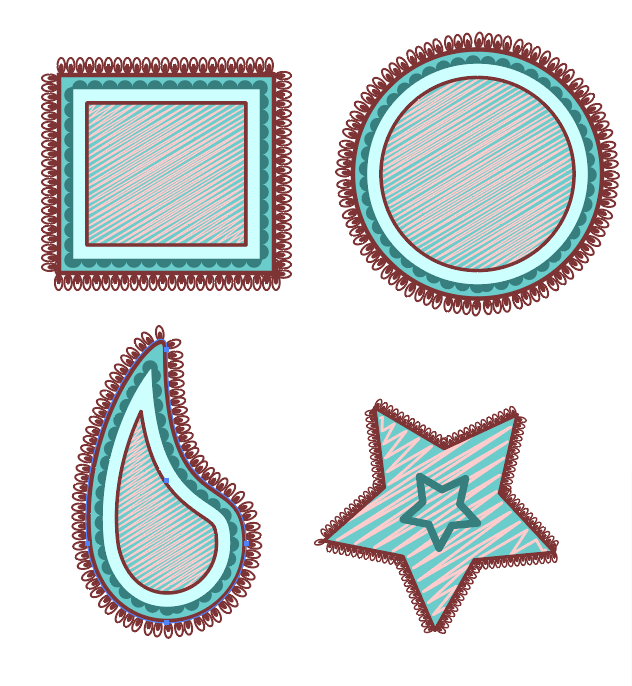
Potete assegnare questo stile a qualsiasi forma.

Con lo stesso metodo potete creare tantissime fantasie diverse e salvarle nei vostri stili!
Buon divertimento.

Ringraziamo Envatotuts+ per l’articolo in lingua originale che trovate a questo link.
ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.