
In questo tutorial scopriremo come animare un’immagine statica con un “falso” effetto cinemagraph (che si ottiene invece da clip video) grazie a Photoshop.
Si tratta di un effetto che funziona “stirando” la porzione dell’immagine che si vuole animare, utilizzando poi i keyframes della timeline di Photoshop per creare l’illusione del movimento.
L’animazione ottenuta funziona molto bene sulle fotografie di paesaggio dove l’elemento animato è ad esempio un fiume o una cascata il cui movimento ripetitivo si presta molto bene a questo tipo di effetto.
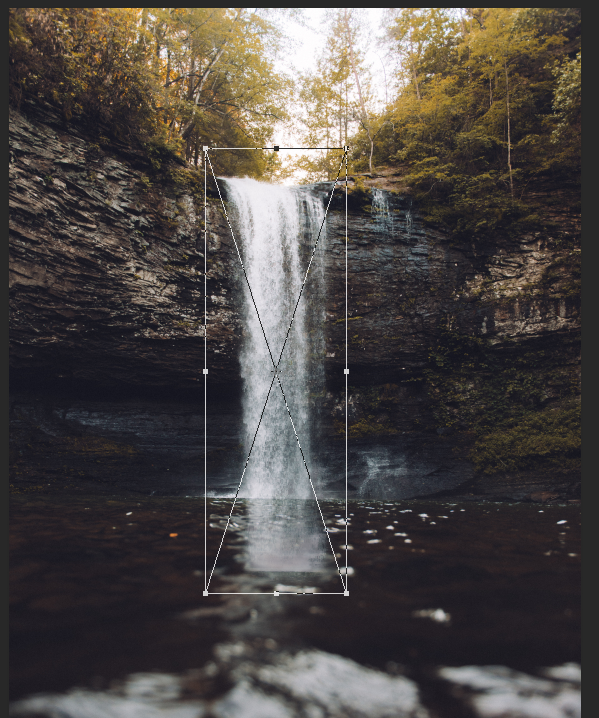
Cominciate scegliendo l’immagine che preferite, noi per il nostro esempio abbiamo scelto questa.
Aprite in Photoshop l’immagine e cominciate creando una maschera veloce sulla porzione di immagine che volete animare.

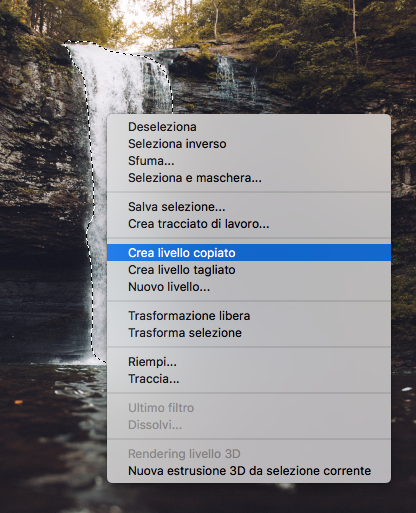
Trasformate la maschera in selezione cliccando sull’icona della maschera ed invertite la selezione da Selezione –> Inversa. Ora con un clic destro sulla selezione scegliete “Crea livello copiato”.

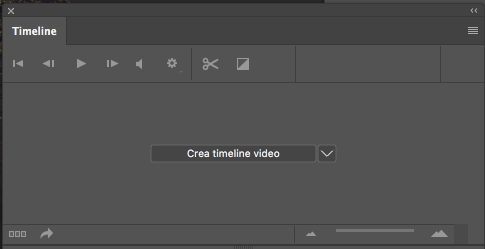
A questo punto aprite il pannello Timeline da Finestra –> Timeline e cliccate sul pulsante “Crea timeline video” che si trova al centro del pannello.

Accorciate la clip a circa un secondo. Dal pannello livelli fate un clic destro sul livello che avete appena creato e scegliete converti in oggetto avanzato.
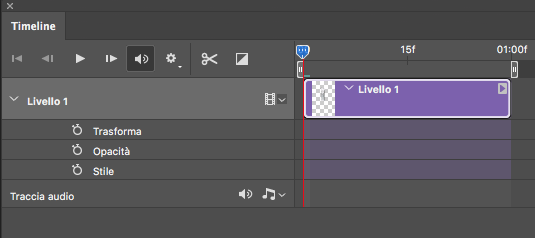
Nel pannello Timeline aprendo le opzioni del livello (cliccando sulla freccia a sinistra del nome livello) ora vedrete l’opzione Trasforma.

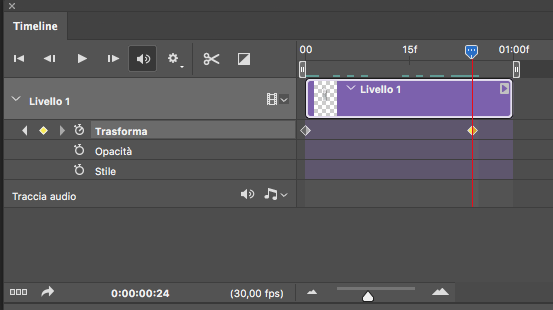
Posizionate il cursore all’inizio della Timeline e cliccate sull’icona del timer per inserire un keyframe di trasformazione, poi spostandovi lungo la timeline aggiungetene un altro cliccando sull’icona a forma di rombo.

Selezionando cmd+t attivate la trasformazione e manipolate la vostra immagine allungandola nel senso di scorrimento che volete darle, nel nostro caso la trascineremo verso il basso, ovvero il senso di scorrimento dell’acqua della cascata.

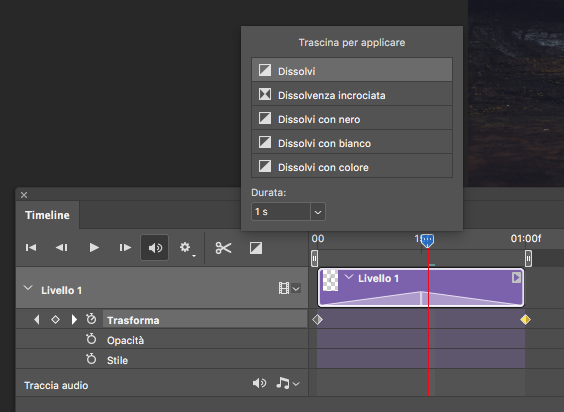
Trascinate il secondo keyframe che avete creato alla fine della clip e cliccate play per vedere l’effetto della vostra animazione. Per aumentare la fluidità del movimento aggiungete l’effetto Dissolvi sia all’inizio che alla fine della clip.

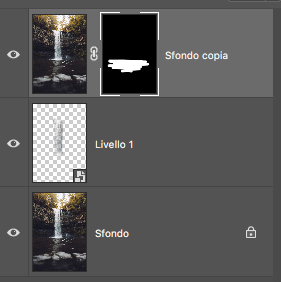
A questo punto avremo bisogno di definire quali parti della nostra immagine devono essere in movimento e quali no. Per farlo duplicate il livello di sfondo e portatelo sopra agli altri. Assicuratevi che nella timeline il nuovo livello creato inizi esattamente dove iniziano gli altri. Aggiungete una maschera di livello allo sfondo duplicato, riempitela con il colore nero usando cmd+backspace e con il pennello bianco coprite tutte le parti di immagine che volete rimangano statiche nella vostra animazione. Nel nostro caso abbiamo mascherato la parte di cascata che si sovrapponeva al laghetto sottostante.

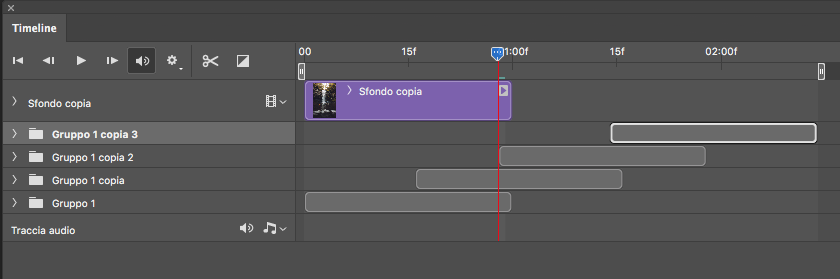
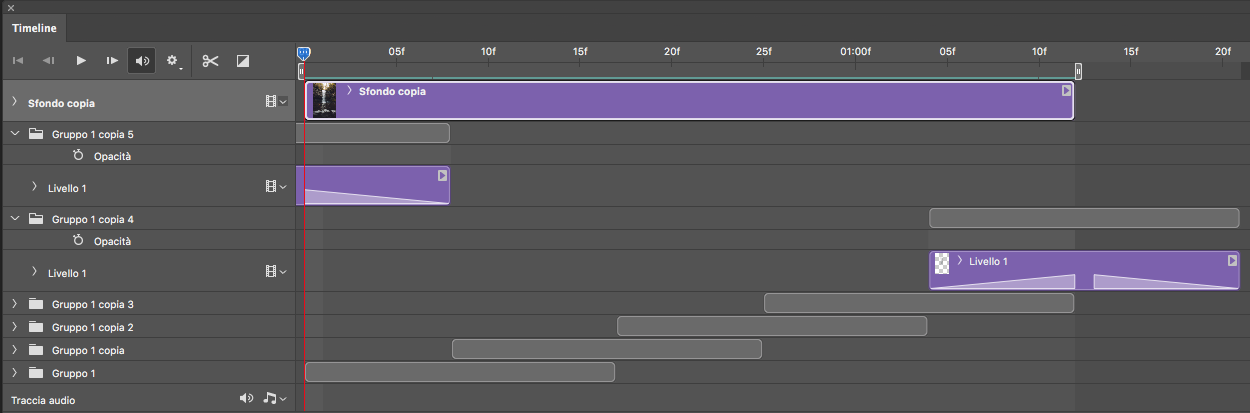
Selezionate il livello contenente la parte di immagine da animare e posizionatelo in un gruppo selezionando cmd+g (nel caso abbiate animato anche altre parti dell’immagine collocate tutti i livelli nello stesso gruppo) e selezionando cmd+j duplicate il gruppo quattro o più volte. Selezionate i gruppi uno ad uno nella Timeline e spostateli a metà lunghezza del gruppo sottostante come mostrato nell’immagine sottostante:

Per assicurarvi che l’animazione si riproduca in un loop regolare tagliate lo sfondo copia che funge da maschera fino a metà del gruppo più in alto nella Timeline. Cliccando cmd+j create una copia finale del gruppo e trascinatela all’inizio della Timeline fino a che non l’avrete tagliata a metà. Espandendo il gruppo potrete verificare più precisamente il punto esatto in cui si trova il centro della vostra clip. La vostra Timeline a questo punto dovrebbe essere simile a quella dell’immagine sottostante:

Da “Imposta opzioni di riproduzione”, ovvero l’icona a forma di ingranaggio sul pannello Timeline, selezionate “Riproduzione ciclica” per attivare il loop e cliccando play verificate che l’immagine si animi correttamente.
Potete esportare la vostra clip sia come un file video, scegliendo Rendering video dal pannello Timeline, oppure come GIF.
Per maggiori approfondimenti vi rimandiamo al video originale di Spoon Graphics che potete trovare a questo link.
ALTRI TUTORIAL DI PHOTOSHOP CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.



