
Oggi vi presentiamo questa soluzione che può essere utile se i margini di un vostro progetto cambiano all’ultimo minuto.
Questa novità è tratta da un articolo trovato su Indiscripts, riguardo ad un’argomento un po’ spinoso, cioè quello di adattare il vostro layout ad uno spazio minore o maggiore.
Può capitare che per qualche motivo i margini del vostro documento debbano cambiare, proprio quando pensavate di aver finito tutto il vostro lavoro. Niente paura! Abbiamo trovato una possibile soluzione.
In questi casi è necessario scalare o ridimensionare l’intero impaginato, magari nello stesso formato, ma con margini più ampi, mantenendo però i contenuti delle pagine collegati in modo da non perdere nulla.
Sicuramente potreste usare la funzione Adatta alla Pagina se il vostro impaginato ha le caratteristiche giuste per autodisporsi nei nuovi margini.
Ma questo è inutile se il layout è fisso.
Come potremmo trovare un modo generale per riposizionare o scalare tutto il contenuto di una pagina in pochi gesti?
Una soluzione potrebbe essere quella di fare un gruppo di oggetti e ripetere la trasformazione desiderata per convertire il tutto all’interno dei vostri margini. Ovviamente questa non è l’opzione consigliabile!
Potete però provare con questo script chiamato Total Rescale che vi permetterà di applicare alla pagina mastro le modifiche sui margini e applicarcon un solo click a tutte le pagine.
Come usare Total Rescale
1. Prima di tutto scaricate il Javascript a questo link.
2. Dopo l’installazione sul vostro InDesign, potrete aprire il file da modificare.
È consigliabile fare una copia del file prima di attuare qualsiasi modifica, in modo che se nel risultato c’è qualcosa che non va, è possibile recuperare il lavoro senza alcun problema.

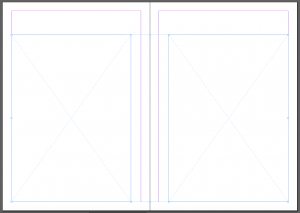
3. Dal pannello Pagine, selezionate la pagina mastro, ora saranno visibili i margini impostati da voi nel progetto iniziale, quindi saranno i margini iniziali di partenza.
4. Disegnate ora un rettangolo sulla pagina mastro, esattamente della dimensione e nella posizione in cui volete che tutto il vostro contenuto si riposizioni, quindi questo rettangolo rappresenta i margini che volete ottenere. Il rettangolo può essere più piccolo o più grande dell’area attuale, la cosa importante è che le proporzioni dell’area di base e di quella finale siano le stesse, in modo che nulla venga distorto.

5. selezionate il rettangolo e fate partire lo script Total Resouce dal pannello Script.
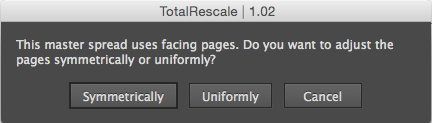
6. se state lavorando su un documento a doppia pagina, apparirà un pannello in cui potete decidere se attuare le modifiche in maniera simmetrica a destra e sinistra, oppure in maniera uniforme trascurando quindi la simmetria della pagina.

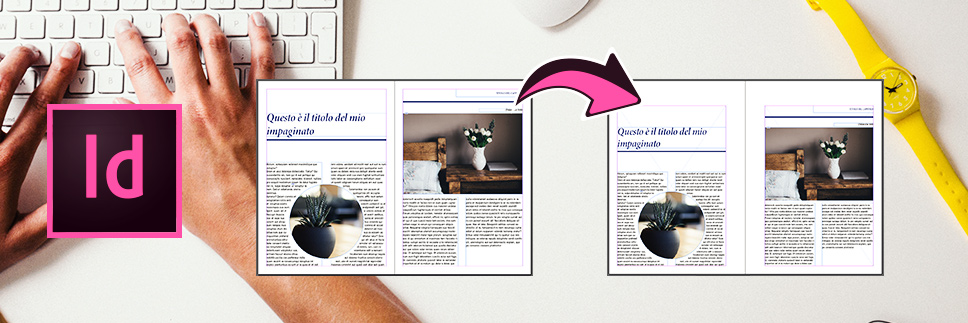
Questo è il risultato ottenuto dopo la trasformazione:

La pagina mastro sarà modificata:

Nota Bene:
1) Non tutti i layout sono costituiti dagli stessi elementi e disposti nelle stesse modalità, quindi, come detto sopra è importante fare una copia del documento prima di apportare qualsiasi modifica.
2) Total Rescale non attua trasformazioni direttamente sull’interfaccia utente, quindi è meglio attuare le modifiche a fine progetto, non in fase di creazione.
3) Una volta applicata la trasformazione indesign vedrà la dimensione dei punti del testo come unità relative. Questo dipende prima di tutto dall’opzione di trasformazione totale, e altre modifiche similari.
4) Questo script non supporta dimensioni di pagine diverse, quindi il vostro documento dovrà avere tutte le pagine della stessa dimensione.
5) Quando l’allineamento alla griglia di base è attivato, alcune linee possono inaspettatamente slittare sulla pagina successiva.
Ringraziamo Indiscripts per l’articolo originale che potete leggere a questo link.